Google has been pushing and promoting mobile friendly web design since last year so it’s no surprise that Google has announced that “mobile friendliness” will be a ranking factor for those searchers on mobile devices starting on April 21, 2015. You may have seen warnings in your webmaster tools account if you have a site that is not mobile friendly as they started sending those out recently. If you haven’t checked your webmaster tools account, you probably should. Regardless of whether you have or have not received a warning, if your site is not mobile friendly then it’s time to seriously consider a responsive website design. If you are not sure if your site is mobile friendly you can use the Google testing tool.

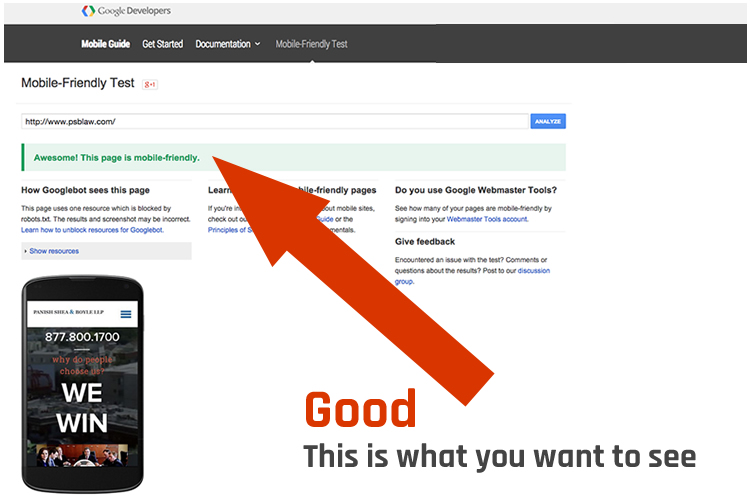
Above is an example of a mobile friendly test using the testing tool. That’s the message you want to see as Google says your site is mobile friendly.

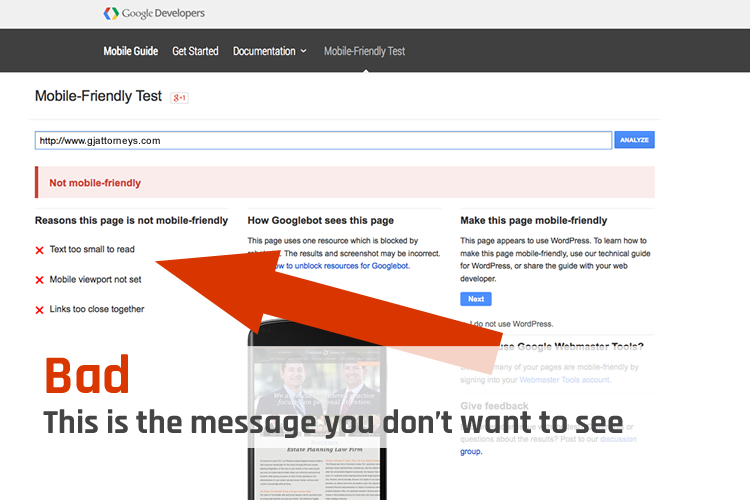
This is the message that tells you your site is not mobile friendly. You can see the reasons in the above image. Text is too small to read, mobile viewport not set and links too close together. All this makes for a bad user experience which is why Google is implementing mobile friendliness as a ranking factor.
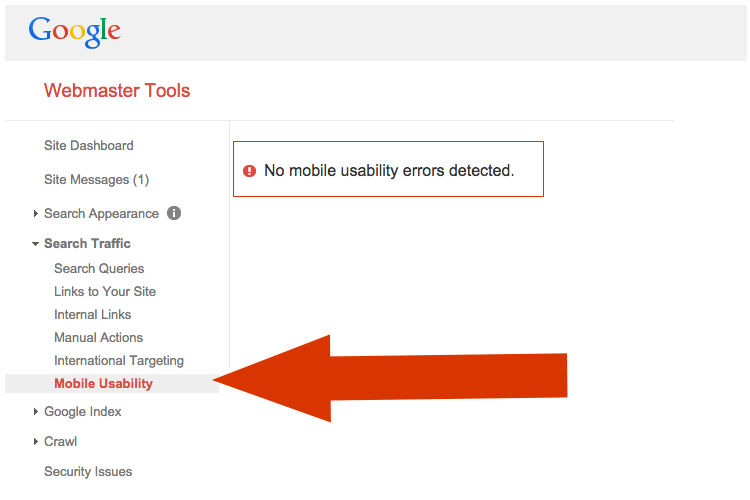
Also check your “mobile usability” inside webmaster tools. You can see where to find this here:

The message you want to see here is what you see in the screenshot above: “No mobile usability errors detected.”
Google is giving you a two month notice here which they often do so take advantage of it. If you care about your rankings on mobile (and you should considering how high mobile usage is) it’s time to consider getting a responsive website design.

